| Сайттағы барлық жобалар тегін қолданысқа берілген, жоба авторы Естен Ербол |
HTML5 Тег білімдері - 1
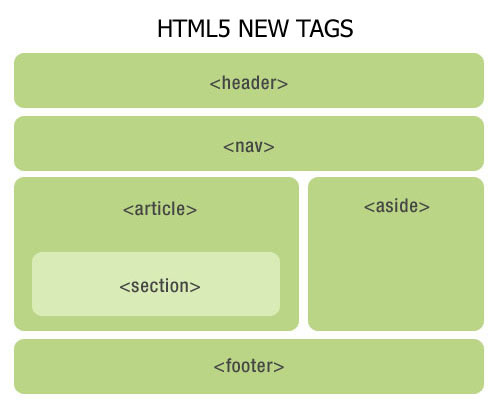
HTML5 Тегтік негізгі құрлымы
Code :
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>Page Title</title>
- </head>
- <body>
- <h1>This is a Heading</h1>
- <p>This is a paragraph.</p>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
HTML5 Бөліктік негізгі құрлымы

<1> <!DOCTYPE>
Сипаттама
<!DOCTYPE> элементі ағымдағы құжат типін анықтауға арналған — DTD (document type definition, құжаттың типін ссипаттау). Бұл браузер аталмыш веб-парақшаны қалай түсіндіруі керектігіне негізделген. Себебі,HTML бірнеше нұсқада бар. Оның үстіне XHTML (EXtensible HyperText Markup Language, гипермәтінді белгілеудің кеңейтілген тілі) бар. Ол HTML-ге ұқсас. Бірақ синтаксис бойынша айырмашылықтары бар. Браузер шатаспай, веб-парақшаны қандай стандарт бойынша түсінуі үшін кодтың бірінші жолында <!DOCTYPE>-ты жазу керек.
Параметрлер
Жоғарғы деңгей элементі — құжаттағы жоғарғы деңгейдегі элементті көрсетеді, HTML үшін бұл<html> тегі.
Жариялылық — нысан көпшілікке арналған (PUBLIC мағынасы) немесе жүйелік ресурс (SYSTEM мағынасы), мысалы, жергілікті файл секілді. HTML/XHTML үшін PUBLIC мағынасы көрсетіледі.
Тіркеу — DTD жасаушы халықаралық стандарттау ұйымында тіркелгенін хабарлайды (International Organization for Standardization, ISO). Ол екі мағынаның бірін таңдайды: плюс (+) – жасаушы ISO-да тіркелген және минус (-) – жасаушы тіркелмеген. W3C үшін (-) мағынасы қойылады.
Ұйым — DTD ойлап тапқан ұйымның ерекше атауы. Ресми түрде HTML/XHTML-ды W3C жариялайды, <!DOCTYPE>-та сол атау жазылады.
Тип — сипатталатын құжаттың типі. HTML/XHTMLүшін DTD мағынасы көрсетіледі.
Атауы — DTD сипаттайтын құжаттың ерекше атауы.
Тілі — нысанды сипаттайтын мәтін тілі. Екі әріптен тұрады. Жоғарғы регистрде жазылады. HTML/XHTML құжаты үшін ағылшын тілі (EN) көрсетіледі.
URL —DTD-дегі құжаттың атауы.
Code :
- <!DOCTYPE html>
- <html>
- <head>
- <title>!DOCTYPE</title>
- <meta charset="utf-8">
- </head>
- <body>
- <p>Разум — это Будда, а прекращение умозрительного мышления — это путь.
- Перестав мыслить понятиями и размышлять о путях существования и небытия,
- о душе и плоти, о пассивном и активном и о других подобных вещах,
- начинаешь осознавать, что разум — это Будда,
- что Будда — это сущность разума,
- и что разум подобен бесконечности.</p>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
<2> <!-- -->
Сипаттамасы
Тег – құжаттың кодына комментарий қосады. Комментарий мәтіні парақшада көрінбейді. Комментарийдің ішіне басқа тег қосуға рұқсат етіледі. Комментарийдің (бір комментарий екіншісінің ішінде орналасқан кезде) ішіне басқа комментарий енгізуге тыйым салынады.
Code :
- <!DOCTYPE html>
- <html>
- <head>
- <title>Комментарии</title>
- <meta charset="utf-8">
- </head>
- <body>
- <!-- Раздел -->
- <section class="b-lastAdded">
- <h1 class="b-lastAdded__title">Последние добавленные фотографии</h1>
- <div class="b-lastAdded__item">...</div>
- </section>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
<3> <a>
Сипаттамасы
<a> тег HTML элементтерінің бірі болып табылады және сілтемелерді жасауға арналған.
Сілтеме жасалатын құжаттың URLадресін көрсетіңіз. Href төлсипатының мәні көшу орын алатын құжат мекенжайы (URL, Universal Resource Locator) болып табылады.
Code:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Тег А</title>
- </head>
- <body>
- <p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
- <p><a href="tip.html">Как сделать такое же фото?</a></p>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
4.<address>
Сипаттамасы
Тег <address> автор немесе сайт туралы ақпаратты сақтау үшін арналған және т.б. сілтемелер, мәтін, жарықтандырылады, сондай-ақ кез келген HTML элементтерін қамтуы мүмкін Іздеу механизмдері сайт авторлары туралы ақпаратты жинау үшін осы тегтің қолданысы беріледі
Code:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Тег ADDRESS</title>
- </head>
- <body>
- <footer>
- <address>Волоколамское шоссе, д. 17, офис 392</address>
- </footer>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
<5> <article>
Сипаттамасы
Тег <article> жаңалықтар, мақалалар, блог, форумға немесе басқада сайттың мазмұнын анықтайды.
Code:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>article</title>
- </head>
- <body>
- <header>
- <h1>Следы невиданных зверей</h1>
- </header>
- <article>
- История о том, как возле столовой появились загадочные розовые
- следы с шестью пальцами, и почему это случилось.
- </article>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
<6> <abbr>
Сипаттамасы
Тег <abbr> Сурет, бейне жазба, тақырып қосылмаған орындарында тінтуірді түртбей ақ, белгіленген орынға тінтуірді апарсаңыз, берілген қосымша тақырып көрінеді.
Code:
- <!DOCTYPE HTML>
- <html>
- <head>
- <title>Тег ABBR</title>
- <meta charset="utf-8">
- <style>
- abbr {
- border-bottom: 1px dashed red; /* Пунктирное подчеркивание текста */
- color: #000080; /* Темно-синий цвет текста */
- }
- </style>
- </head>
- <body>
- <p><abbr title="Common Gateway Interface, общий шлюзовый интерфейс">CGI</abbr>
- обозначается протокол, с помощью которого любые внешние программы взаимодействуют
- с веб-сервером. С помощью CGI на сервере можно выполнять программы на любом
- языке программирования и результат их действия выводить в виде веб-страницы.</p>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
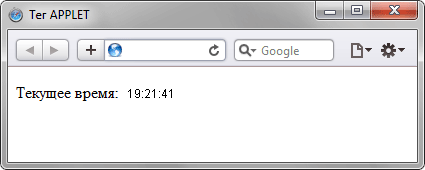
<7> <applet>
Сипаттамасы
Сайттан жаңа терезе ашып көрсетуге арналған, Java да қысқартылып жазылған бағдарлама.
Code:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
- "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>Тег APPLET</title>
- </head>
- <body>
- <p>Текущее время: <applet code="Clock.class" width="60" height="10">
- Ваш браузер не поддерживает Java-апплеты.
- </applet></p>
- </body>
- </html>
Мысалға:

Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
<8> <aside>
Сипаттамасы
Сайттың құрлымын белгілеуге Яғыни бөлікке бөлуге арналған, сайттық мазмұндаманы өз ішінде қамтиды, <aside> тегі HTML5 те маңызды құрлымдағы тегдің бірі.
әдетте, «бүйірлік тақтасы» немесе «боковая панель» деп аталады.
Code:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>aside</title>
- <script>
- document.createElement('aside');
- document.createElement('article');
- </script>
- <style>
- aside {
- background: #f0f0f0;
- padding: 10px;
- width: 200px;
- float: right;
- }
- article {
- margin-right: 240px;
- display: block;
- }
- </style>
- </head>
- <body>
- <header><h1>Байки</h1></header>
- <aside>
- <p>Экономьте электричество</p>
- <p>Хороший язык</p>
- <p>Чья палка больше</p>
- </aside>
- <article>
- История о том, как приходилось экономить электричество,
- какие меры для этого принимались, и куда оно на самом деле уходило.
- </article>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
<9> <area>
Сипаттамасы
Тег <area> Толық берілген бір суреттің белгіленген орнын үлкейтіп көрсету болмаса белгіленген орынды жаңа терезеге өтіп толықтай тұсындыру сияқты ерекшеліктері бар, ол сурет ішінде белгілі орынды нысан ретінде қалыптастырады.
Бұл тег әрқашан <map> тегінің ішінде орналасады .
Code:
- <html>
- <body>
- <p>Сурет ішіндегі белгіленген орынды тұртып, үлкейтіп көріңіз</p>
- <img
- src="/i/eg_planets.jpg"
- border="0" usemap="#planetmap"
- alt="Planets" />
- <map name="planetmap" id="planetmap">
- <area
- shape="circle"
- coords="180,139,14"
- href ="/example/html/venus.html"
- target ="_blank"
- alt="Venus" />
- <area
- shape="circle"
- coords="129,161,10"
- href ="/example/html/mercur.html"
- target ="_blank"
- alt="Mercury" />
- <area
- shape="rect"
- coords="0,0,110,260"
- href ="/example/html/sun.html"
- target ="_blank"
- alt="Sun" />
- </map>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
<10> <audio>
Сипаттамасы
Веб-бетке дыбыстық жазбалар мен музыкаларды қосуға арналған, музыка қойғышты басқаруға, меңгерім алып баруға болады.
Дыбыстық жазбаға src төлсипаты кірістірілген, <source> тегі арқылы көрсетіледі
Code:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>audio</title>
- </head>
- <body>
- <p>ШАМШЫРАҚ ДУЕТІ - СҮЙЕМІН</p>
- <audio controls>
- <source src="audio/music.ogg" type="audio/ogg; codecs=vorbis">
- <source src="audio/music.mp3" type="audio/mpeg">
- Тег audio не поддерживается вашим браузером.
- <a href="http://www.kazmusic.kz/_ld/48/4889__--www.kazmusic.mp3">Скачайте музыку</a>.
- </audio>
- </body>
- </html>
Мысалға:
Кодты іске қосуды тұртып Кодтың құбылысын көре аласыз
Дайындаған: Естен Ербол

Esten Tech: Естен Ербол : HTML5 Тег білімдері - 1